How To Add A Picture Library In Sharepoint Online
Images are expected on a SharePoint page and can often testify details that otherwise would have, well, a thousand words. You tin add images from your local computer, SharePoint media libraries, or links from other locations on your site or the web.
Add an image to a SharePoint page
-
If you lot're not in edit mode already, click Edit at the top correct of the page.
-
Hover your mouse above or below an existing web part or under the title region, click
 , and then select the Image web part.
, and then select the Image web part. -
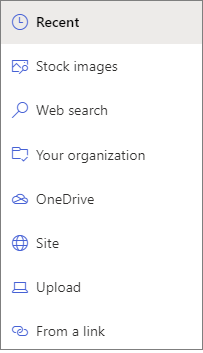
Choose a recent image or an epitome from ane of the post-obit:
-
Stock images provided by Microsoft
-
A web search
-
A site
-
Your computer
-
A link
-
If your organization has specified a set of approved images, y'all'll be able to choose from that set under Your organization.

Notes:
-
Web search uses Bing images that utilize the Creative Common license. You are responsible for reviewing licensing for an paradigm before you insert information technology on your page.
-
If you're a SharePoint Admin and want to larn how to create an asset library for Your organization, see Create an organization assets library.
-
If y'all're a SharePoint admin, we recommend enabling a Content Commitment Network (CDN) to improve performance for getting images. Larn more than almost CDNs.
-
-
-
Click Open or Add image (depending on where your epitome is coming from).
-
Optionally, type a caption nether the image in the web part.
-
Click Edit spider web part
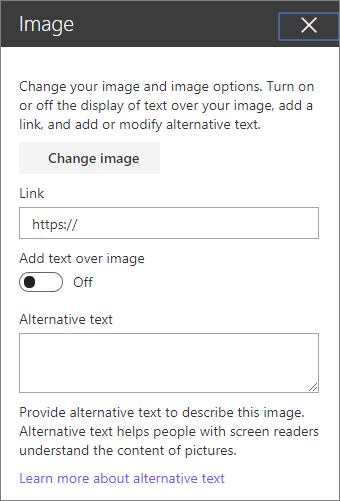
 (on the left) to alter the image, add a link to the paradigm, add text over the image, and to add or change alternative text (for people who employ screen readers).
(on the left) to alter the image, add a link to the paradigm, add text over the image, and to add or change alternative text (for people who employ screen readers).
Automatic culling text When you insert an prototype, culling text (for people with screen readers) is automatically generated. In many cases, the text is automatically saved with your prototype, unless you change or remove it. In cases where the conviction level of the alternative text for the image is non high, you'll run into an alert on the image that allows yous to review and change or go along the culling text.

Note:It'southward a practiced idea to size your image before uploading to make sure information technology fits the infinite the mode y'all want information technology to. Keeping images in an asset or motion picture library will let yous store multiple sizes if you need them. Larn more image sizing and scaling in SharePoint modern pages.
Add an image to a SharePoint 2016, 2013, or 2010 site
-
Go to the folio where you want to add an image.
-
Select the Folio tab. And so, on the ribbon, click Edit.
-
Click inside an editable area on the page.
-
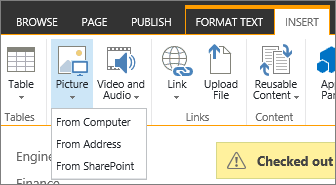
Choose the Insert tab, and in the Media group on the ribbon, click Film.

-
You lot'll come across the following options:
To upload a file from your estimator, follow these steps.
-
Click From Reckoner.
-
Browse to the location of the file that you want, select the file and then click Open.
-
Specify a destination library where you want to store the file.
Nosotros recommend that y'all specify an Nugget Library equally the destination. To learn how to set an Asset Library for image files, see Gear up an Nugget library to shop image, sound, or video files. -
Click OK.
Top of Page
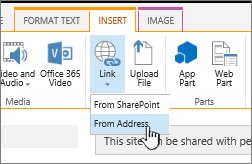
To add an paradigm from another location on the web, follow these steps.
-
Click From Address.
-
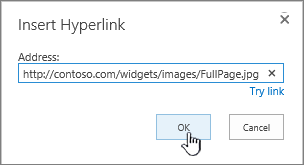
Type the URL for the file that y'all want to employ, and then click OK. The URL must indicate directly to an epitome file. For case: http://contoso.com/images/selfieImage1.jpg.
To add together an image from a location on a SharePoint site, follow these steps.
-
Click From SharePoint. This opens the Nugget Picker, which y'all tin can browse for the binder or library that you desire.
-
Browse to a location on your site, such as an Avails Library, where images, video and sound files are saved.
-
Select the file that you want, and then click Insert.
Height of Page
When you add images to a SharePoint page, you can customize it to better fit the folio or stand out more. For example, you can alter its size or location, edit the Alt text, or create a border.
To change properties on an image on a folio, follow these steps:
-
Go to the page that contains the image.
-
Select the Folio tab, and and then click Edit.
-
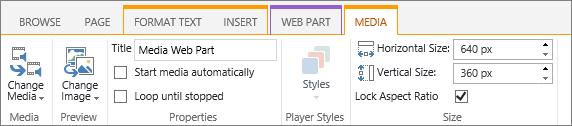
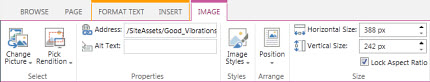
Click anywhere on the image to open the Image tab and its ribbon.

-
On the Image tab, in the Select group, click Modify Picture to modify to a different film. and select the image file that y'all want.
-
In the Backdrop grouping, you can enter or change the Alt text or Address of the image.
-
In the Styles group on the ribbon, point to Paradigm Styles then select the border style for the picture.

-
In the Arrange group, click Position to change the position that the prototype takes in the space. In the drib downwards, yous can pick a floating position as either left or right, or an inline position of top, middle, or bottom in relation to other objects.
-
In the Size group on the ribbon, you can resize the image. If you lot leave the Lock Aspect Ratio checked, then the Horizontal and Vertical sizes are linked. When y'all change one, the other volition change to a proportionate size as well.
If you uncheck Lock Attribute Ratio, your image'southward horizontal and vertical sizes can be changed independently, though your epitome may go distorted.
-
When you finish making changes to the page, select the Page tab, and and then click Save. If the page is checked out to you, you see a alarm bulletin together with a link so yous tin can cheque it in.
Add together a web link to a picture
Having a picture on a folio is good, just making it a doorway to another page is even meliorate. Here's how to make an image a live link.
-
Navigate to the page with the image yous want to add together a hyperlink to.
-
Click the Folio tab, and so click Edit.
-
Click and select the photograph or picture show you desire to an link to.
-
On the ribbon, click Insert, and and so click Link.

-
In the Add together Hyperlink dialog, type in the Accost to the webpage, site, or other media you want to link to. You can exam the link by clicking Effort out.

-
Click OK.
Delete a picture from a page
-
From a page, in the ribbon, click the Folio tab, and then click the Edit control.

Note:If the Edit command is disabled, you may not have permission to edit the page.
-
Select the image you want to delete and press the Delete primal on your keyboard.
Meridian of Page
Add together images to SharePoint 2007 pages
You lot can add an image to any Web page that has a Page Paradigm field command by picking the image from a library. When the image that is stored in the library is changed, pages that use the prototype automatically apply the new image.
You can also add an image to whatsoever Web folio that has a Page Content field command, by using the HTML Editor. When you use the HTML Editor to add an paradigm to a Folio Content field control, the image is also stored in a library, so that when the epitome in the library is updated, pages that utilize the image automatically utilize the new paradigm.
When yous create a new folio, if you lot want the page to have an paradigm, you can create the folio past using a page layout that has a Page Image field control.
Page layouts that contain a Folio Prototype field control
The post-obit page layouts that are included with Microsoft Office SharePoint Server 2007 contain a Page Epitome field control:
-
Article page with image on left
-
Article folio with image on correct
-
Intranet Home
-
Welcome folio with summary links
-
Welcome folio with table of contents
-
Welcome splash page
Your site may contain boosted page layouts that contain a Page Image field control.
Tip:I way that you may be able to tell whether a folio has a Page Image field control is to edit the page. When you edit a page, each field control on that page displays a characterization. Page Image field controls on pages created by using page layouts that are included with Office SharePoint Server 2007 are labeled Folio Image. This may or may not be the case for pages created by using custom page layouts that are designed by someone with Design permissions for your site. Ask your site collection administrator for more than information about the custom page layouts that are available for use on your site.
Top of Page
Folio layouts that comprise a Page Content field control
The following folio layouts that are included with Role SharePoint Server 2007 contain a Page Content field control:
-
Intranet Home
-
Welcome page with summary links
-
Welcome page with table of contents
Your site may comprise boosted page layouts that contain a Page Content field control.
Tip:1 way that you may be able to tell whether a folio has a Page Content field control is to edit the page. When y'all edit a page, each field control on that page displays a label. Folio Content field controls on pages created by using folio layouts that are included with Office SharePoint Server 2007 are labeled "Page Content". This may or may not be the example for pages created past using custom page layouts that are designed by someone with Blueprint permissions for your site. Ask your site collection administrator for more information about the custom page layouts that are available for use on your site.
Top of Page
Add an epitome by using the Page Paradigm field command
-
Browse to the page to which yous want to add an epitome, then click Edit Page on the Page Editing toolbar.
Notation:If y'all do not see the Folio Editing toolbar, on the Site Actions menu, click Show Page Editing Toolbar.
-
In the Page Image field control, click Edit Picture. The Edit Prototype Properties Web Folio dialog box opens.
-
In the General section of the Edit Image Properties Web Page dialog box, click the Scan push button located next to the Selected Image box. The Images library opens in a new window.
-
Click the image that y'all want to utilize, and so click OK. The Paradigm library closes, and the address of the image that you selected at present appears in the Selected Image box.
-
You lot tin can optionally gear up the remaining prototype backdrop:
-
Alternating Text Type text that briefly describes the image. This text is displayed instead of the prototype if the folio viewer'south browser does not display the image. Alternate text is also read by screen readers.
-
Hyperlink The prototype can optionally act equally a hyperlink. Type the desired hyperlink target in this box. You lot tin can also use the Browse push button to locate a target for the hyperlink. Select the Open This Link In New Window check box if yous desire the hyperlink to open in a new browser window.
In the Layout department, you lot can set these properties:
-
Alignment Yous can modify the position of the prototype within the field command by choosing from the Alignment list. Since a Page Prototype field control is sized to fit the paradigm, this option does not have a noticeable result when used on an epitome that is in a Page Image field control.
-
Edge Thickness You tin give the prototype a edge by specifying the thickness of the border. Border thickness is measured in pixels.
-
Horizontal Spacing You can add together spacing on both sides of the image past specifying a value, in pixels, for the size of the infinite.
-
Vertical Spacing Y'all can add spacing above and below the image by specifying a value, in pixels, for the size of the infinite.
In the Size department, you lot can ready these properties:
-
Use default image size Select this choice if you want the image to appear in its default size, which is the size specified by the image file's properties.
-
Specify Size Select this option if yous want to specify the size of the image on the published page. This overrides the prototype file's size properties. If you select this pick, you must set the width, the peak, or both for the image by using the Width and Height properties.
-
Width (pixels) If y'all select Specify Size, you employ Width (pixels) to specify the width of the prototype in pixels.
-
Summit (pixels) If you lot select Specify Size, yous utilise Acme (pixels) to specify the elevation of the image in pixels.
-
Maintain aspect ratio You can use this option to preserve the ratio of the prototype'southward width and height. If you select this option, yous can only gear up either the width or the height of the image, because the value that yous choose for the epitome'south width or meridian determines the value of the other dimension based on the ratio of the original prototype width and height.
-
Pinnacle of Page
Add together an paradigm to a Page Content field control by using the HTML Editor
-
Browse to the page to which y'all desire to add an image, and then click Edit Folio on the Page Editing toolbar.
Note:If you exercise not run across the Page Editing toolbar, on the Site Deportment menu, click Show Page Editing Toolbar.
-
In the Page Content field control, click Edit Content to kickoff the HTML Editor. The HTML Editor may appear inline, or it may appear in a Web Page dialog box, in a new window.
-
Position the cursor in the Page Content field command in the spot where you want to add the image.
-
On the HTML Editor toolbar, click the Insert Image
 toolbar button.
toolbar button.Keyboard shortcut To insert an image, press CTRL+SHIFT+G.
The Edit Epitome Backdrop Web folio dialog box opens.
-
In the General section of the Edit Image Properties Spider web Page dialog box, click the Browse button located next to the Selected Image box. The Images library opens in a new window.
-
Click the prototype that you desire to apply, and so click OK. The Epitome library closes, and the address of the image that yous selected now appears in the Selected Epitome box.
-
You can optionally set up the remaining image properties:
-
Alternating Text Blazon text that briefly describes the image. This text is displayed instead of the image if the page viewer'south browser does not display the prototype. Alternate text is also read by screen readers.
-
Hyperlink The paradigm can optionally deed as a hyperlink. Type the desired hyperlink target in this box. You lot can also employ the Browse button to locate a target for the hyperlink. Select the Open This Link In New Window check box if you want the hyperlink to open in a new browser window.
In the Layout section, you can set these properties:
-
Alignment Yous can alter the position of the image within the field control past choosing from the Alignment list.
-
Border Thickness You lot tin give the image a border by specifying the thickness of the border. Border thickness is measured in pixels.
-
Horizontal Spacing You lot can add spacing on both sides of the image by specifying a value, in pixels, for the size of the space.
-
Vertical Spacing You lot tin add spacing to a higher place and below the prototype past specifying a value, in pixels, for the size of the space.
In the Size section, you can set these properties:
-
Use default prototype size Select this option if yous desire the epitome to appear in its default size, which is the size specified by the epitome file's properties.
-
Specify Size Select this pick if you want to specify the size of the paradigm on the published page. This overrides the epitome file's size properties. If you select this option, you must set up the width, the meridian, or both for the paradigm by using the Width and Height properties.
-
Width (pixels) If you select Specify Size, y'all use Width (pixels) to specify the width of the image in pixels.
-
Height (pixels) If y'all select Specify Size, y'all utilize Height (pixels) to specify the top of the prototype in pixels.
-
Maintain aspect ratio You can use this option to preserve the ratio of the paradigm'due south width and height. If you select this option, you can only fix either the width or the pinnacle of the image, because the value that you choose for the prototype's width or height determines the value of the other dimension, based on the ratio of the original image width and peak.
Notes:
-
If the page to which y'all desire to add an image is a Web Part Page, you tin add an image by using an Paradigm Web Part. For more information on using an Image Spider web Part, run across the article Image Spider web Part.
-
If the image that you want to add to a page is not available in the Image library, you lot can add together it if you have Contribute permissions. For more information on adding an image file to a library, encounter the article Add one or more files to a library.
-
-
Top of Page
How To Add A Picture Library In Sharepoint Online,
Source: https://support.microsoft.com/en-us/office/add-a-picture-or-image-file-to-a-sharepoint-page-4a9b0e98-c89a-4a41-8adb-b7750dccca16
Posted by: malonelencente.blogspot.com


0 Response to "How To Add A Picture Library In Sharepoint Online"
Post a Comment